#ブラインドタッチ の練習用のWebアプリケーションを作成しました
最終更新:2021年03月27日 15時37分55秒(初公開:2021年03月27日 15時37分55秒)

プログラミングスクールでタイピング練習の機会(とカリキュラム)がなかったので「遊びながら無料でタイピング練習ができるものがあったらいいのに」と思って自分で作ってしまいました。
内容は全部JavaScriptですので、頑張ればプログラミングスクールの知識だけでもできます。
と、思ってプログラミングスクール生向けにライブコーディングをやったんですが、解説がないと分かりにくかったようです。
反省しました…。
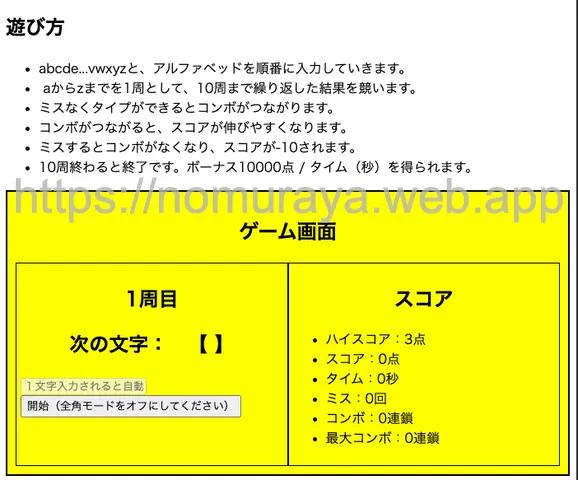
成果物
を置いておきます。
概要
- 最低限:タイピングの処理や判定:2時間
- ゲーム:スコア制やタイマーなど:2時間
- タイポ:減点処理や弱点克服など:4時間
- リファクタ:公開できる状態に :2時間
ぐらいでしょうか。
ちゃんと計測してないですが、デバッグ含めこれぐらいで出来たので一日です。
現役の受講生さんがやる場合、最低限部分で早くて1日、通常は2〜3日掛かるかなぁ、という感覚です。
ゲーム部分が作れたら大したもので、タイポ制御まで完成できれば非常に高いレベルにあると思っていいでしょう。
今回は特にフレームワークやライブラリは使わず(厳密にはクッキー周りの切った張ったが面倒くさかったのでjs-cookieのみ)オレオレ制作をしています。
あまり取説を読まなくても遊べるようにしてあるつもりです。
TODO
デザインを全くやってないので、どこかしらのタイミングでやりたいですね。