【 #初学者向け 】JavaScriptでテキストを取得する方法をゼロから解説します。
最終更新:2021年02月24日 05時32分70秒(初公開:2021年02月24日 04時58分59秒)

JavaScriptで取得するテキスト、というのは、HTML要素に入力した値をJavaScriptで使う事を想定します。
たとえば、
<script>
var text = "テキスト"; // ここの"テキスト"の部分をHTMLから取得したい
console.log(text);
</script>と想定します。
JavaScriptでHTMLタグの内容を取得する手順
1.HTML要素を作成する
今回は分かりやすくinputタグを使いましょう。
<!-- 中略 -->
<body>
<input>この文字を取得したい
</body>
<!-- 中略 -->あとはinputタグの内容を取得すればいいです。
2.HTML要素にIDをつける
つくったinputタグをJavaScriptが探しやすいようにIDをつけてあげましょう。
<!-- 中略 -->
<body>
<input id="target">この文字を取得したい
</body>
<!-- 中略 -->名前は何でもいいんですが、ここではIDの名前を「target」にしました。
3.JavaScriptでタグの情報を取得する
Javascriptなんでscriptタグ内に書きます。
先ほどHTML要素に「target」というID名をつけたので、これを参照しましょう。
<script>
// var text = "テキスト"; // ここの"テキスト"の部分をHTMLから取得したい
var text = document.getElementById("target").value;
console.log(text);
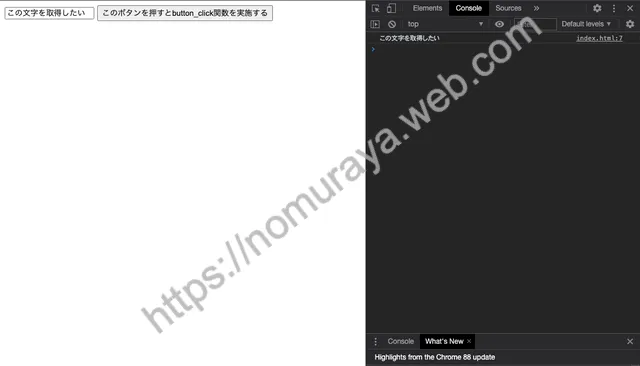
</script>ブラウザを開いてF12キーでコンソールを表示させると、入力した値が表示されます。
4.console.logに何も表示されない
valueに何も入れていないために起こります。
試しにinputタグに初期値を設定してみましょう。
<!-- 中略 -->
<body>
<!-- <input id="target">この文字を取得したい ←これは消しましょう -->
<input id="target" value="この文字を取得したい" />
</body>
<!-- 中略 -->画面を開くと、初期値に「この文字を取得したい」が表示されています。
5.テキストを入力させた後に動かしたい
動いてはいるんですが、テキストを書き換えた後にスクリプトが動かないので、何を入力しても「この文字を取得したい」だけが表示されてしまいます。
これを解決するため、JavaScriptがすぐに動かないようにします。
<script>
function button_click() { // button_clickという名前のfunction(関数)を作成する
var text = document.getElementById("target").value;
console.log(text);
}
</script>function button_click() { ... } を追加しました。
閉じカッコを忘れないようにしてください。
これは、「button_clickという名前の関数を作る」という意味です。
6.button_click関数を実行する
これで画面を開いてもすぐに実行されなくなりましたが、今のままだと何をやっても動きません。
とりあえず動くようにしましょう。
<script>
function button_click() {
var text = document.getElementById("target").value;
console.log(text);
}
button_click(); // 追加:button_clickという関数を()で呼び出す
</script>これで動きますが、5.と状況は変わりません。
HTMLタグとbutton_click をつないであげる必要があります。
7.HTMLタグにボタンを作る
文字を入力した後にボタンを押したら動くようにしましょう。
HTMLタグを追加します。
<!-- 中略 -->
<body>
<input id="target" value="この文字を取得したい">
<button>このボタンを押すとbutton_click関数を実施する</button>
</body>
<!-- 中略 -->画面を更新したら「このボタンを押すとbutton_click関数を実施する」ボタンが作成されます。
が、テキストボックスの内容を変えてボタンを押しても動きません。
8.ボタンを押したらbutton_click関数を実施させる
先ほど作ったボタンタグからbutton_clickを実行させましょう。
<!-- 中略 -->
<body>
<input id="target" value="この文字を取得したい">
<button onclick="button_click();">このボタンを押すとbutton_click関数を実施する</button>
</body>
<!-- 中略 -->buttonタグに onclick="button_click();" を追加しました。
解説:onclick="button_click();"を徹底分解する
onclickとは
要素がクリックされた、という意味です。
この場合は、ボタンがクリックされた事を意味します。
"button_click();"とは
呼び出される関数です。
button_clickは関数名なので、使う時は() のようにカッコが必要です。
ソースコード
<script>
button_click(); // button_clickという関数を呼び出している
</script>つまり、onclick=クリックされた時専用のscriptタグを書いている、という理解で合っています。
完成!
私が書いたソースコードの全文です。
コメントも消したので必要最低限しか書いていません。
<input id="target" value="この文字を取得したい" />
<button onclick="button_click()">このボタンを押すとbutton_click関数を実施する</button>
<script>
function button_click()
{
var text = document.getElementById( "target" ).value;
console.log( text );
}
</script>多くのサイトでJavaScriptでテキストを取得する方法を簡単に解説していますが、手順化するとこれだけやる事があります。
これが出来て下準備が完了です。
このページを見ている人はプログラミングスクール生だと思いますが、後は本当にやりたい処理をJavaScriptで書いてあげると良いでしょう。